Exploring the Client UI, Docs etc.
Norce StoreAPI reference
To start creating more elaborate queries and mutations, you need a more detailed source of knowledge about StoreAPI. For this purpose, we have prepared a self documented documentation - Norce StoreAPI reference - where you can conveniently access a list of all possible StoreAPI operations and data types. See the link below.
Docs and Schema reference in your GraphQL client
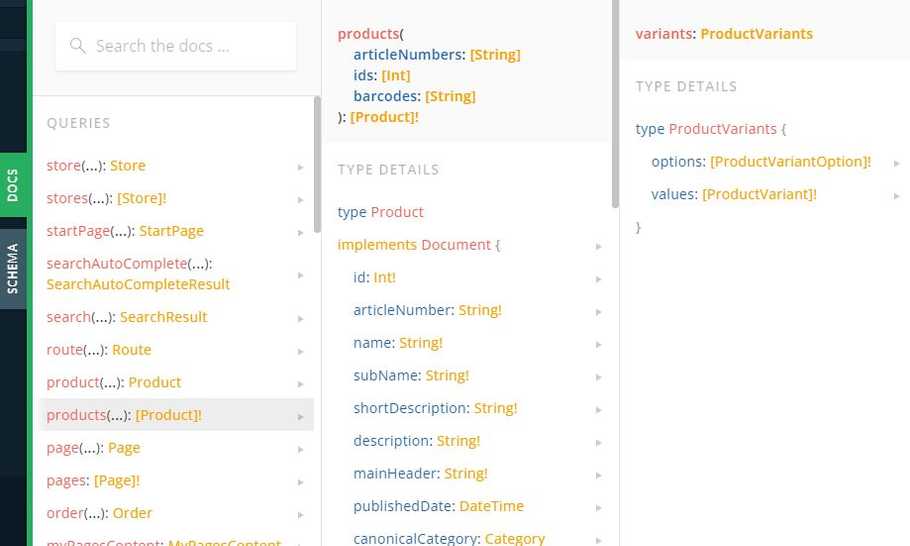
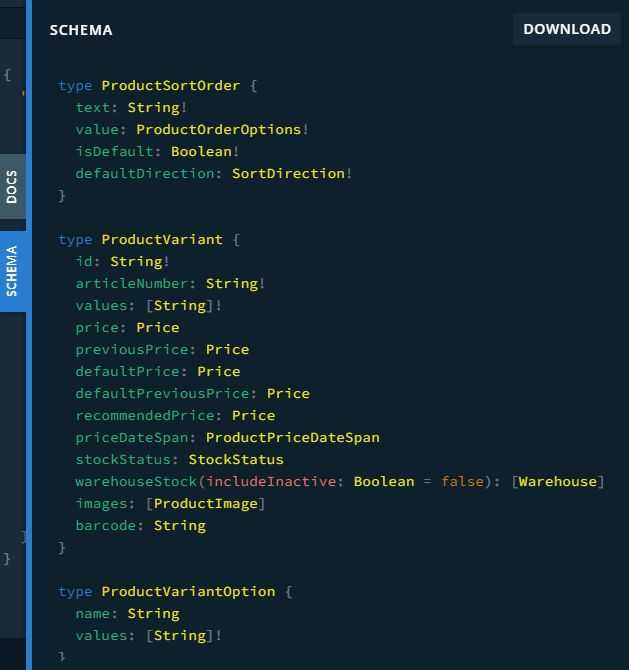
You will also find an automated description of the API structure in a more compact form in the GraphQL client you use. Check the Docs and Schema options in your client application to review the data structure and other available objects that you can query StoreAPI for. In example GraphQL Playground client provides functionalities such as pictured below.


Client UI reference
If you are planning to create your own store using StoreAPI, be sure to take a look at the Client UI Reference link below. We have prepared there a collection of information with examples of how to begin programming the frontend of your site, starting with creating a project in React using our CLI tool, through setting up graphical themes, configuring login, data filtering, up to practical use of StoreAPI in your newly developed store.